CDN linkek
These docs are old and won’t be updated. Go to react.dev for the new React docs.
See Add React to an Existing Project for the recommended ways to add React.
A React és a ReactDOM egyaránt elérhető CDN-en keresztül.
<script crossorigin src="https://unpkg.com/react@18/umd/react.development.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@18/umd/react-dom.development.js"></script>A fenti verziók csak a fejlesztésre értendőek, és nem megfelelőek éles környezetben való használathoz. A React kicsinyített és optimalizált változatai a következő helyen érhetőek el:
<script crossorigin src="https://unpkg.com/react@18/umd/react.production.min.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@18/umd/react-dom.production.min.js"></script>A react és a react-dom egy adott verziójának betöltéséhez cseréld ki a 18-et a kívánt verziószámra.
Miért szükséges a crossorigin attribútum?
Ha a React-et egy CDN-ből szeretnéd kiszolgálni, ajánljuk, hogy hagyd a crossorigin attribútumot beállítva:
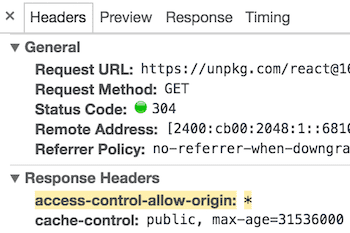
<script crossorigin src="..."></script>Javasoljuk ellenőrizd, hogy az általad használt CDN beállította az Access-Control-Allow-Origin: * HTTP fejlécet:
Ez jobb hibakezelési élményt tesz lehetővé a React 16 és későbbi verzióiban.